天猫淘宝装修怎么去掉间隙?天猫淘宝首页和详情页的间隙怎么去掉?
当我们在天猫和淘宝装修的时候时常会遇到这样的问题,就是天猫和淘宝首页自定义模块之间不是完全重合的,有间隙,在详情页装修时也出现了这样的问题。这个间隙很可能不是我们想要的,那么淘宝装修怎么去掉间隙,完成我们想要的设计效果呢?请接着看下去吧。

这个间隙的问题,就是去样式管理那里关闭页头下距10像素。但是这个方法只是去掉导航和招牌的距离,详情看下面的图片教程吧!

我们今天教的可能与这个不一样,需要有点代码的基础,下面就直入主题吧!!淘宝模块之间的缝隙是淘宝系统默认存在的。如果想自己去掉空白间隙的话,就必须要用到代码。

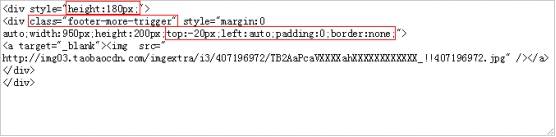
我们可以很清楚的看到红框中的就是修改和增加的部分,原来自定义模块的高度是200px,我们需要减掉20px,200-20=180,这个根据你们的实际尺寸来减。
另外增加一个css样式:class="footer-more-trigger" 这个是淘宝自带样式,作用于模块的定位。
再加上一段控制模块属性的代码:top:-20px;left:auto;padding:0;border:none;,这段代码加到style=""内,假如有些人的代码是这种类型,那么就要增加为:
top:-20px 是让模块向上移动20像素,所以上面提到为什么要减掉20px就是这个原因
left:auto; 是让模块自动向左padding:0; 是防止一些浏览器自带padding的间距border:none; 是防止一些浏览器自带边框。
教完了首页自定义模块要怎么去掉间隙,那么详情页自定义模块的间隙如何去掉?一起来看看吧。
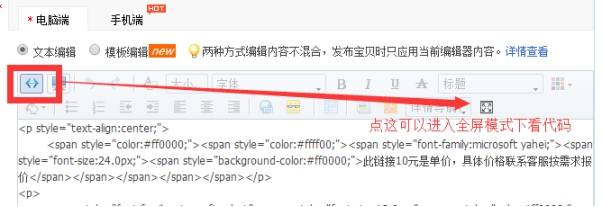
进入宝贝编辑,编辑宝贝详情,点击右边全屏模式修改,然后进入源代码编辑模式,找到两张有间隙图片所在位置,找到退应的图片在全屏模式下删除掉对应的p代码。也可以把描述页代码复制出来 放到DW中,DW中点拆分点对对应图片位置,再到代码处把开头的删除,把结尾的也直接删除即可!


删除完对应的空格间隙直接点确定发布看就Ok了!这样空白问题就解决了哦~还有一个大家问得比较多,就是为什么淘宝详情页右侧有长条灰色点击跳转区域?那个是宝贝详情页的导航栏。
因为很多宝贝详情页面都很长,如果买家不愿意看下去的话,可以通过导航栏直接到达他想看的内容。如果你是卖家,可以设置详情页导航的,比如设置个<宝贝尺寸>,买家在右边这里可以看到,点击就直接可以到达尺寸那部分内容了。设置在编辑宝贝--宝贝详情页编辑框右上角就有淘宝店铺导航设置。
在装修天猫淘宝店铺的时候,怎么去掉间隙的教程就分享到这里了。出现这种情况就是上传的时候系统会默认加上一个间隙,自己手动删除一下就能解决了。怎么样,是不是很简单呢~
推荐阅读: